Automating Google Search with Selenium WebDriver: Handling AJAX Calls
Google Search represents one of the most complex yet essential web elements to automate because:
It uses AJAX (Asynchronous JavaScript and XML) for real-time suggestions
The UI frequently changes, requiring robust locator strategies
It's the perfect case study for mastering dynamic element handling
Key Learning Objectives
✔ Understand how AJAX powers Google's instant search suggestions
✔ Implement Explicit Waits to handle dynamic content
✔ Automate the complete search suggestion workflow
✔ Build failure-resistant test scripts
"Google's search automation is the ultimate test of your Selenium skills - it combines dynamic waits, precise element location, and real-world AJAX handling."
- Sarah Johnson, Lead QA Automation Engineer
Table of Index
What is AJAX Search?
AJAX (Asynchronous JavaScript and XML) allows web pages to update dynamically without reloading.
How Google Uses AJAX
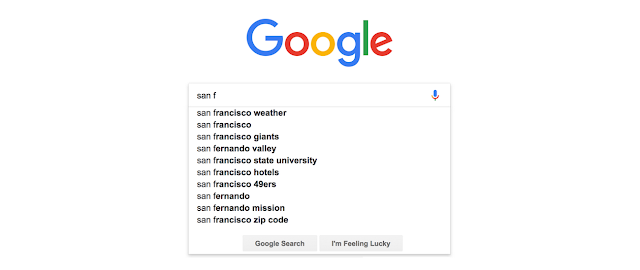
✅ Real-time suggestions (e.g., typing "Selenium" shows auto-complete)
✅ Faster searches (No page refresh needed)
✅ Dynamic content loading
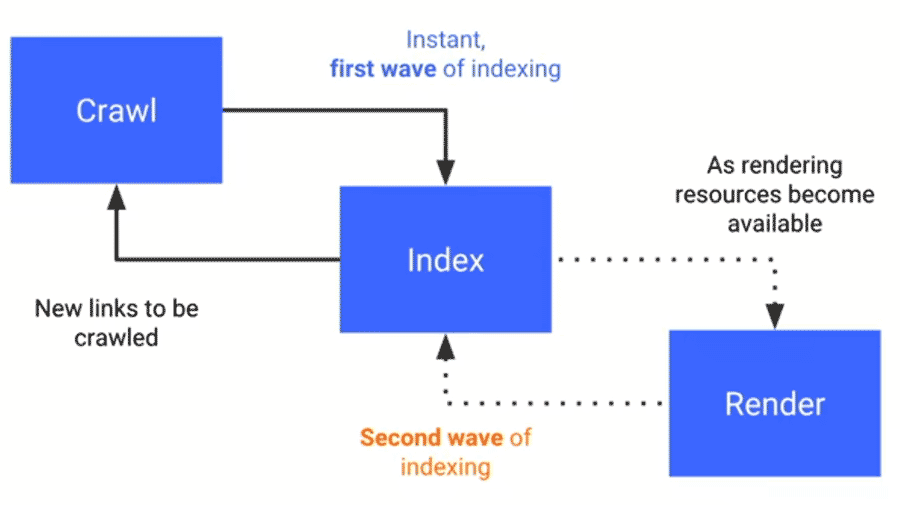
Diagram: How Google processes AJAX search requests
Why Use Explicit Wait for AJAX?
Unlike Implicit Waits, Explicit Waits in Selenium:
✔ Wait for specific conditions (e.g., element visibility)
✔ Prevent flaky tests caused by dynamic loading
✔ Handle Google’s real-time suggestions efficiently
WebDriverWait wait = new WebDriverWait(driver, 20); wait.until(ExpectedConditions.presenceOfElementLocated(By.className("sbtc")));
Code: Explicit Wait for Google’s suggestion box
Step-by-Step Automation Guide
Test Scenario
Objective: Print all Google search suggestions for "Selenium tutorial Techlistic"
| Step | Action | Selenium Command |
|---|---|---|
| 1 | Launch Chrome | WebDriver driver = new ChromeDriver(); |
| 2 | Open Google | driver.get("https://google.com"); |
| 3 | Enter search query | driver.findElement(By.name("q")).sendKeys("selenium tutorial techlistic"); |
| 4 | Wait for suggestions | Explicit Wait + ExpectedConditions |
| 5 | Print all suggestions | List<WebElement> suggestions = driver.findElements(By.tagName("li")); |
Complete Java Code Solution
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.openqa.selenium.support.ui.ExpectedConditions;
import java.util.List;
public class GoogleSearchAutomation {
public static void main(String[] args) {
// Set ChromeDriver path
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver();
// Open Google
driver.get("https://www.google.com");
// Enter search query
driver.findElement(By.name("q")).sendKeys("selenium tutorial techlistic");
// Wait for AJAX suggestions (Explicit Wait)
WebDriverWait wait = new WebDriverWait(driver, 20);
WebElement suggestionBox = wait.until(
ExpectedConditions.presenceOfElementLocated(By.className("UUbT9"))
);
// Get all suggestions
List<WebElement> suggestions = suggestionBox.findElements(By.tagName("li"));
// Print suggestions
System.out.println("Google Search Suggestions:");
for (WebElement suggestion : suggestions) {
System.out.println(suggestion.getText());
}
driver.quit();
}
}
import org.openqa.selenium.*; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.WebDriverWait; import org.openqa.selenium.support.ui.ExpectedConditions; import java.util.List; public class GoogleSearchAutomation { public static void main(String[] args) { // Set ChromeDriver path System.setProperty("webdriver.chrome.driver", "path/to/chromedriver"); WebDriver driver = new ChromeDriver(); // Open Google driver.get("https://www.google.com"); // Enter search query driver.findElement(By.name("q")).sendKeys("selenium tutorial techlistic"); // Wait for AJAX suggestions (Explicit Wait) WebDriverWait wait = new WebDriverWait(driver, 20); WebElement suggestionBox = wait.until( ExpectedConditions.presenceOfElementLocated(By.className("UUbT9")) ); // Get all suggestions List<WebElement> suggestions = suggestionBox.findElements(By.tagName("li")); // Print suggestions System.out.println("Google Search Suggestions:"); for (WebElement suggestion : suggestions) { System.out.println(suggestion.getText()); } driver.quit(); } }
Code Explanation
WebDriverWait → Waits 20 secs max for AJAX box.
ExpectedConditions → Checks if suggestions are loaded.
List<WebElement> → Stores all suggestions.
getText() → Prints each suggestion.
WebDriverWait → Waits 20 secs max for AJAX box.
ExpectedConditions → Checks if suggestions are loaded.
List<WebElement> → Stores all suggestions.
getText() → Prints each suggestion.
Common Errors & Fixes
Error Solution NoSuchElementException Update locators (Google changes UI often) TimeoutException Increase wait time or check internet speed StaleElementReference Re-find elements if DOM updates
| Error | Solution |
|---|---|
| NoSuchElementException | Update locators (Google changes UI often) |
| TimeoutException | Increase wait time or check internet speed |
| StaleElementReference | Re-find elements if DOM updates |
Best Practices
✔ Use relative XPath/CSS (Avoid brittle locators)
✔ Combine Waits (Implicit + Explicit for stability)
✔ Test manually first → Then automate
"Google’s dynamic elements require robust waits—Explicit Wait is a must!"
— John D., Senior QA Engineer
FAQs
1. Why does my script fail sometimes?
Google updates element classes frequently. Always verify locators before execution.
2. Can I click a suggestion instead of printing?
Yes! Use:
suggestions.get(0).click(); // Clicks first suggestion
3. What’s the difference between Implicit & Explicit Wait?
Implicit Wait: Global timeout for all elements.
Explicit Wait: Condition-based (e.g., wait for AJAX).
Implicit Wait: Global timeout for all elements.
Explicit Wait: Condition-based (e.g., wait for AJAX).
📘Tutorials | 🧠AI | 🧪Selenium | 🥇Top 10 | 🛠️Tools | 📋Software Testing









.png)